Adaptation fluide : Le guide ultime du design adaptatif pour tous les écrans
Le design adaptatif est devenu une nécessité incontournable de nos jours, avec la prolifération des appareils et des écrans de toutes tailles. Les utilisateurs naviguent sur Internet à partir de smartphones, de tablettes, d’ordinateurs portables et même de téléviseurs connectés. Il est donc essentiel que les sites Web s’adaptent de manière fluide à tous ces écrans pour offrir une expérience utilisateur optimale. Dans cet article, nous allons vous présenter le guide ultime du design adaptatif, en vous fournissant des conseils et des astuces pour créer une adaptation fluide sur tous les écrans.
Comprendre le design adaptatif
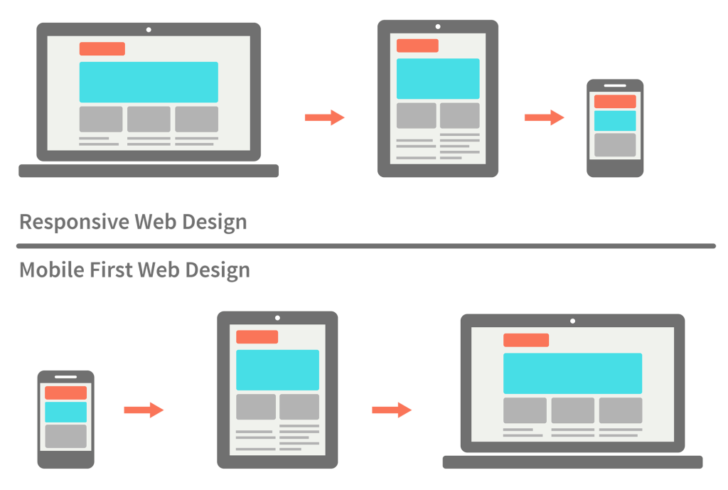
Le design adaptatif, également connu sous le nom de responsive design, consiste à concevoir un site Web de manière à ce qu’il s’adapte automatiquement à la taille de l’écran sur lequel il est consulté. Cela signifie que le contenu sera réorganisé et redimensionné pour offrir une expérience utilisateur optimale, quel que soit le dispositif utilisé. Le design adaptatif utilise des techniques telles que les media queries, les grilles flexibles et les images flexibles pour s’adapter aux différentes tailles d’écran.
Les avantages du design adaptatif
Le design adaptatif présente de nombreux avantages pour les utilisateurs et les concepteurs de sites Web. Tout d’abord, il améliore l’expérience utilisateur en permettant une navigation facile et une lecture confortable sur tous les appareils. Les utilisateurs n’ont pas besoin de zoomer ou de faire défiler horizontalement pour consulter le contenu, ce qui rend la navigation plus agréable.
En outre, le design adaptatif permet de réduire le temps de développement et de maintenance du site Web. Au lieu de créer plusieurs versions distinctes pour chaque appareil, le design adaptatif permet de concevoir un seul site qui s’adapte automatiquement. Cela permet d’économiser du temps, des ressources et de l’argent.
Enfin, le design adaptatif est également bénéfique pour le référencement. Google et d’autres moteurs de recherche soulignent les sites Web adaptatifs, car ils offrent une meilleure expérience utilisateur. De plus, un site adaptatif permet d’éviter le contenu dupliqué, ce qui peut nuire au référencement.
Les principes du design adaptatif
Pour créer une adaptation fluide sur tous les écrans, il est essentiel de suivre quelques principes clés du design adaptatif. Tout d’abord, utilisez des media queries pour définir des points de rupture où le contenu se réorganisera et se redimensionnera en fonction de la taille de l’écran. Ces points de rupture peuvent être définis en fonction des tailles d’écran les plus courantes.
Ensuite, utilisez des grilles flexibles pour organiser votre contenu. Les grilles flexibles permettent de créer une mise en page fluide qui s’ajuste automatiquement en fonction de la taille de l’écran. Utilisez également des unités de mesure flexibles, comme les pourcentages, plutôt que des unités fixes, comme les pixels, pour permettre une adaptation fluide.
Enfin, utilisez des images flexibles pour éviter les problèmes de taille et de résolution sur différents écrans. Utilisez des images vectorielles ou des images redimensionnables pour garantir une qualité constante sur tous les appareils.
Les bonnes pratiques du design adaptatif
En plus des principes de base, voici quelques bonnes pratiques à suivre pour une adaptation fluide sur tous les écrans :
1. Limitez le contenu superflu : Gardez votre contenu concis et pertinent pour éviter de surcharger les petits écrans.
2. Testez sur différents appareils : Assurez-vous de tester votre site Web sur différents appareils et navigateurs pour garantir une adaptation fluide.
3. Optimisez les temps de chargement : Réduisez la taille des fichiers et utilisez des techniques de mise en cache pour améliorer les temps de chargement sur tous les appareils.
4. Priorisez le contenu : Utilisez des techniques de mise en page adaptative pour mettre en évidence le contenu principal et le rendre facilement accessible sur tous les écrans.
5. Suivez les recommandations d’accessibilité : Assurez-vous que votre site Web est accessible aux personnes handicapées en suivant les directives d’accessibilité, telles que l’utilisation de couleurs contrastées et la prise en charge des lecteurs d’écran.
En conclusion, le design adaptatif est un élément essentiel du développement Web moderne. En suivant les principes et les bonnes pratiques du design adaptatif, vous pouvez créer une adaptation fluide sur tous les écrans, offrant ainsi une expérience utilisateur optimale. Alors, n’oubliez pas de concevoir vos sites Web avec l’adaptation fluide à l’esprit pour atteindre un public plus large et offrir une expérience utilisateur exceptionnelle.