Révolutionnez votre développement web avec la puissance d’Angular
Les frameworks de développement web sont devenus des outils indispensables pour les développeurs modernes. Ils permettent de simplifier et d’accélérer le processus de création d’applications web en fournissant des fonctionnalités préconçues et en facilitant la gestion de la structure de l’application. Parmi ces frameworks, Angular se démarque comme l’un des plus puissants et des plus populaires. Dans cet article, nous allons explorer les principales fonctionnalités d’Angular et montrer comment elles peuvent révolutionner votre développement web.
Une architecture basée sur les composants
L’une des principales caractéristiques d’Angular est son architecture basée sur les composants. Cela signifie que l’application est divisée en plusieurs composants indépendants, chacun ayant sa propre logique et sa propre interface utilisateur. Ces composants peuvent être réutilisés et combinés pour construire des interfaces complexes et interactives. Cette approche modulaire facilite la maintenance de l’application et favorise la collaboration entre les membres de l’équipe de développement.
Une liaison de données bidirectionnelle
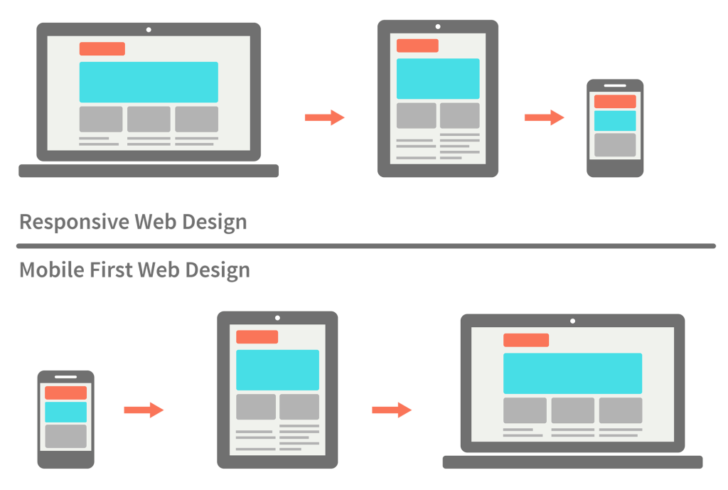
Angular offre une liaison de données bidirectionnelle, ce qui signifie que les modifications apportées à l’interface utilisateur sont automatiquement reflétées dans le modèle de données, et vice versa. Cette fonctionnalité permet de créer des applications réactives, où les changements sont immédiatement visibles pour l’utilisateur. De plus, la liaison de données bidirectionnelle simplifie la manipulation des formulaires et facilite la validation des données entrées par l’utilisateur.
Une gestion avancée des routes
Angular propose également une gestion avancée des routes, ce qui signifie que vous pouvez définir des routes pour chaque composant de votre application. Cela permet de créer des applications à pages multiples, où chaque page est associée à un composant spécifique. De plus, Angular prend en charge la navigation entre les pages et la gestion des paramètres d’URL, ce qui facilite la création d’applications web dynamiques et interactives.
Une intégration facile avec d’autres bibliothèques
Angular s’intègre facilement avec d’autres bibliothèques et outils populaires, tels que TypeScript, RxJS et Bootstrap. TypeScript est un sur-ensemble de JavaScript qui ajoute des fonctionnalités de typage statique et de programmation orientée objet. RxJS est une bibliothèque de programmation réactive qui permet de gérer facilement les flux de données asynchrones. Quant à Bootstrap, c’est un framework CSS qui facilite la création d’interfaces utilisateur attrayantes et réactives. L’intégration d’Angular avec ces bibliothèques permet d’améliorer la productivité et la qualité du code.
Une communauté active et un support continu
Angular bénéficie d’une communauté active et d’un support continu de la part de Google, l’entreprise à l’origine du framework. Cela signifie qu’il existe de nombreuses ressources en ligne, telles que des tutoriels, des exemples de code et des forums de discussion, qui peuvent vous aider à apprendre et à résoudre les problèmes que vous pourriez rencontrer lors du développement avec Angular. De plus, Google publie régulièrement des mises à jour et des améliorations pour Angular, ce qui garantit que le framework reste à jour et compatible avec les dernières technologies web.
Conclusion
Angular est un framework puissant qui offre de nombreuses fonctionnalités pour simplifier et améliorer le développement web. Son architecture basée sur les composants, sa liaison de données bidirectionnelle, sa gestion avancée des routes, son intégration facile avec d’autres bibliothèques et son support continu en font un choix idéal pour les développeurs modernes. Si vous souhaitez révolutionner votre développement web et créer des applications interactives et réactives, il est temps de vous plonger dans l’univers d’Angular.